
最近ようやくリゼロを見始めました。"エミリアたん"って視聴者のつけた愛称ではなかったんですね。てっきりえるたそみたいなノリかと思っていたんですが、主人公がエミリアたん連呼で笑いました。フェルトみたいな子も結構好きです。
さて、私は普段からアニメ視聴管理サービス『Annict』でアニメ関連の情報を収集・管理しています。こちらのサイトがWeb APIを提供していると最近知りましたので、早速利用してみました。
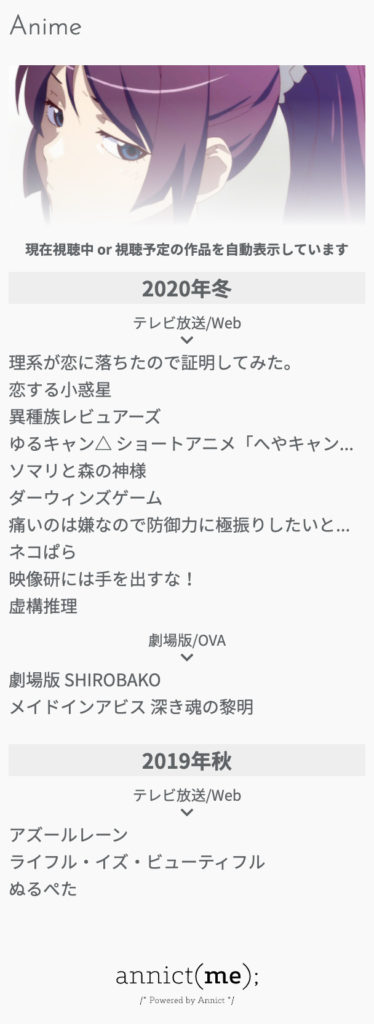
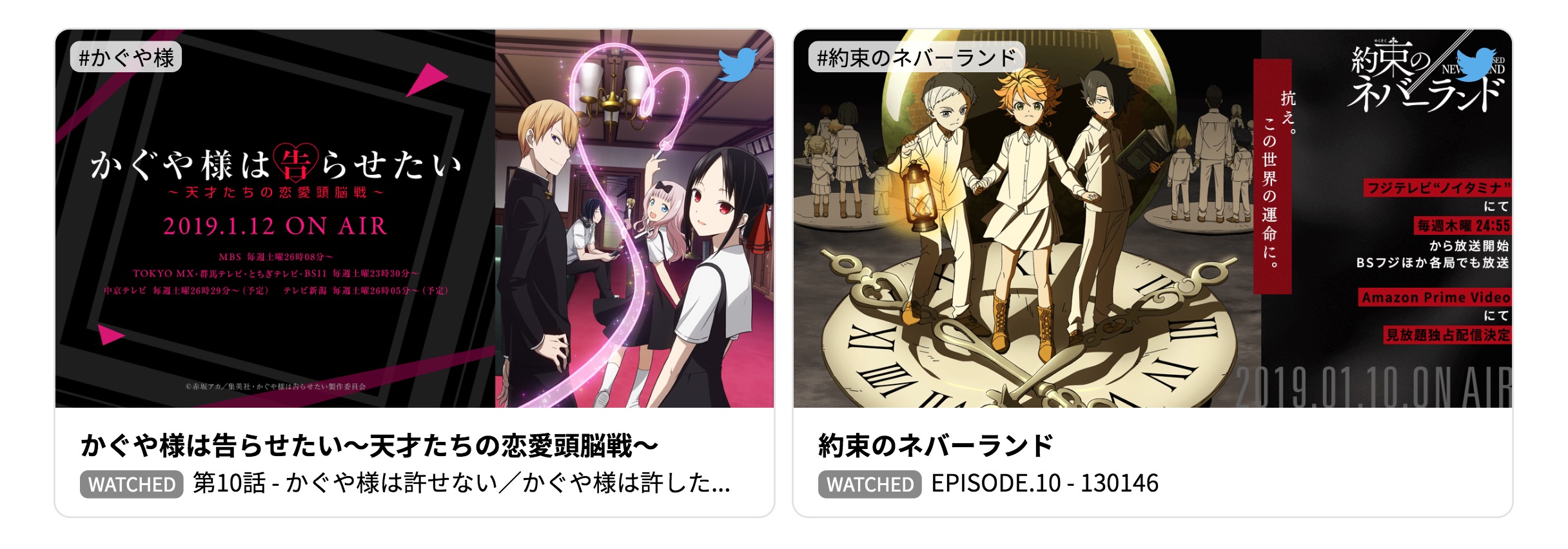
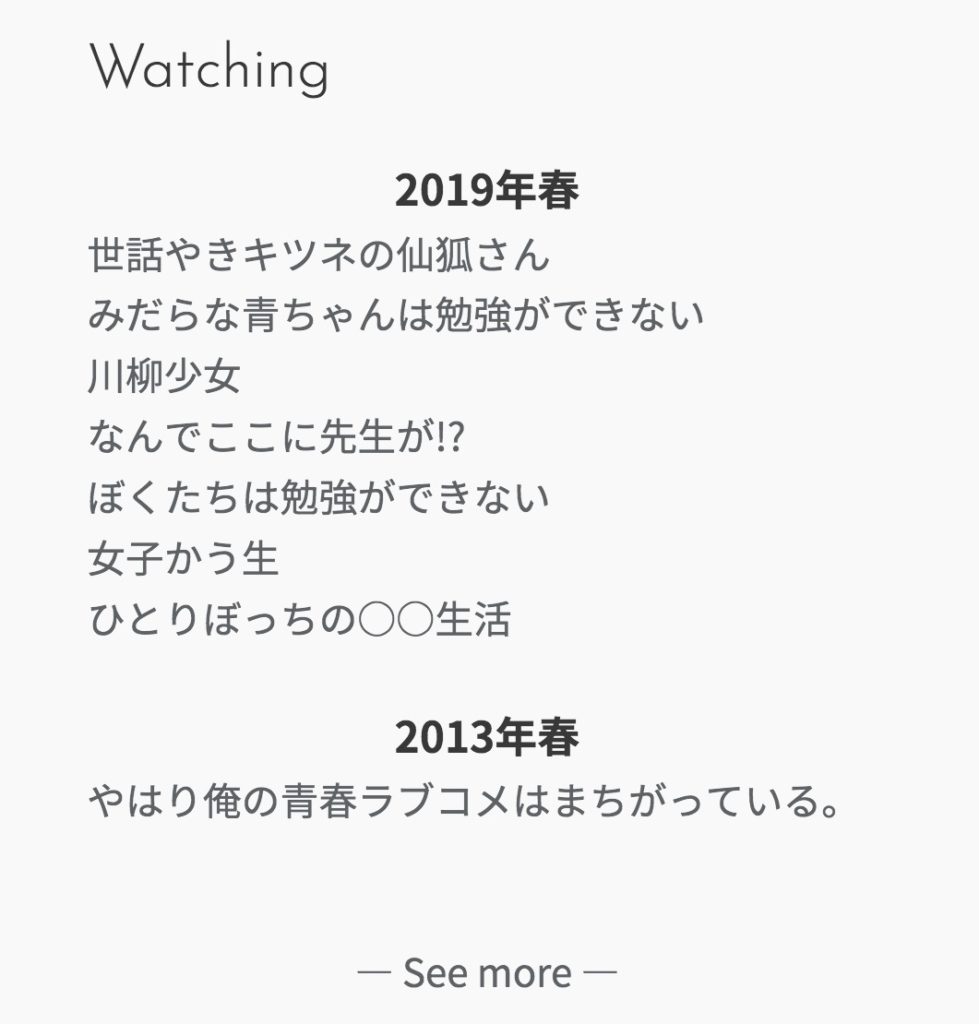
私が今観ているアニメの視聴状況、来期観ようとしているアニメを一覧でき、かつそれぞれのTwitterリンクとハッシュタグを確認できるようになっています。見やすさもある程度意識しました。レスポンシブ対応は言わずもがな。
 Twitterカードっぽい見た目になりました。
Twitterカードっぽい見た目になりました。
実装したものは以下の通りです。
- 現在視聴中のアニメ一覧
- 放送時期別に表示
- 公式で設定されているOGP画像を取得して表示
- OGP画像に公式サイトへのリンクを追加
- Twitterリンクと公式ハッシュタグを表示
- 視聴済みの最新話を表示
- 次期視聴予定のアニメ一覧
- 1〜3月(冬)、4月〜6月(春)、7月〜9月(夏)、10月〜12月(秋)を各クール期間とし、常に次の期間分を抽出して表示
- 公式で設定されているOGP画像を取得して表示
- OGP画像に公式サイトへのリンクを追加
- Twitterリンクと公式ハッシュタグを表示
- メディア区分(TV放送、OVA、劇場版など)を表示
- アクティビティ(直近50件)
- エピソードの視聴記録・「視聴予定」「視聴開始」「視聴完了」のステータス変更を表示
- 更新日時を表示
- その他
- ヘッダー下部の線をロード時のプログレスバーとして利用
プログレスバーはふと思いついたアイデアですが、それっぽい感じになってくれました。通信状況を厳密には追えていない単純な仕組みで恥ずかしいですが。
Annict APIにはAnnict上の情報がほぼ全て取得できるのではと思うほどエンドポイントが豊富に用意されています(キャラクターの身長・体重・血液型なんかもありました)。ついつい盛り込みたくなってしまいますが、とりあえずここまで。
アニメ系は何かとモチベーションが続くのでいいテーマです。コードを書く作業はもちろんのこと、どうすれば見やすくなるかを追求してレイアウトを考えるのは特に面白いですね。少しずつできることが増えてきて素人ながら楽しんでいます。
先日Instagram APIを利用したアニメのスクリーンショットギャラリーも公開しましたので、よろしければこちらも。
【追記 : 2019年4月10日】
後日Annictの運営者の方に反応いただけて恐縮の至り。素晴らしいサービスをありがとうございます。
Annict APIの有効活用事例だ
アニメリストがすっきり表示されていて良いな〜 https://t.co/YRrs82jnCc
— Koji Shimba (@shimbaco) 2019年3月22日
【追記 : 2019年5月17日】
ウィジェットにも表示されるようにしました。

【追記 : 2020年2月7日】
現クール中に上映される劇場版作品のうち、視聴予定のものが表示されるようにしました。