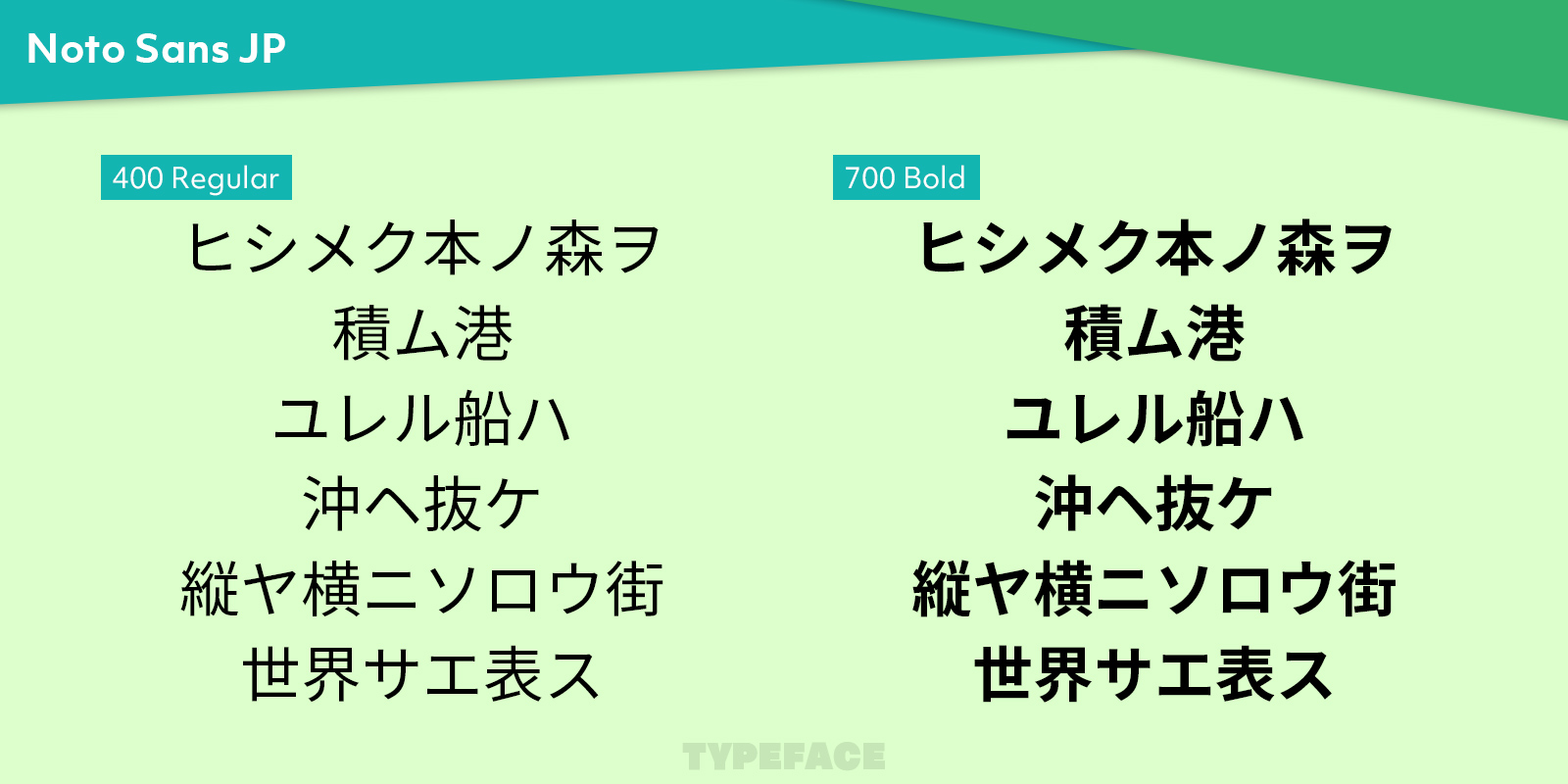
Noto Sans JP
 『学校でアナグラム (小林賢太郎テレビ 3)』より
『学校でアナグラム (小林賢太郎テレビ 3)』より
使用箇所
本文の日本語部分。
ダウンロード
Noto Sans JP - Google Fonts
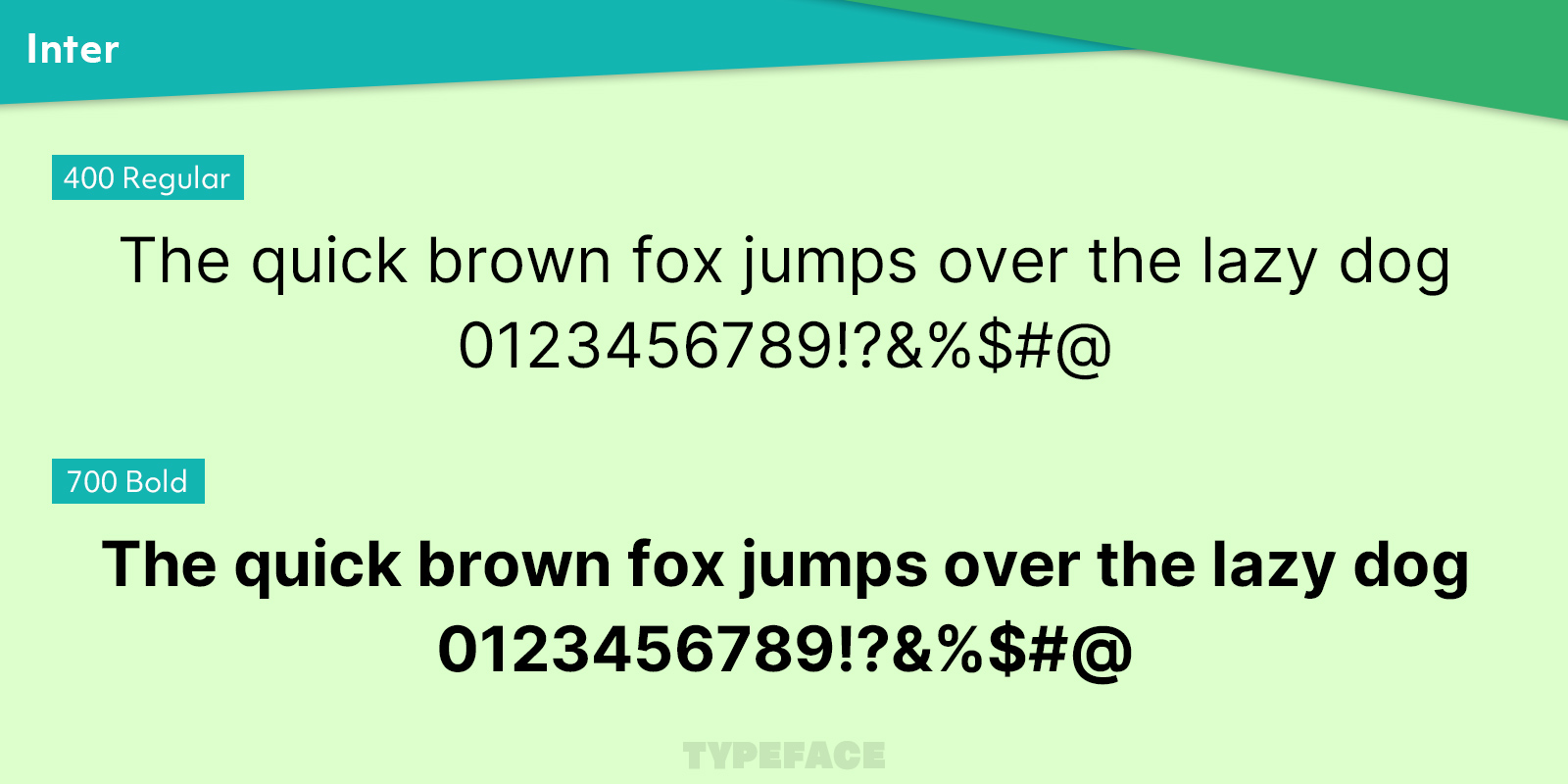
Inter

使用箇所
本文の英数字・半角記号。
以前は『Noto Sans JP』のみでしたが、Groundbreakingのリニューアルサイトで拝見したInterとの組み合わせに一目惚れし変更しました。
Appleのオリジナルフォント『San Francisco』にも似通った特徴があり、普段からiPhoneやMacを使っている私には馴染みやすい字形です。
MozillaやGitHub(現在は異なります)のメインフォントとして採用された経歴があります。
ダウンロード
Inter font family
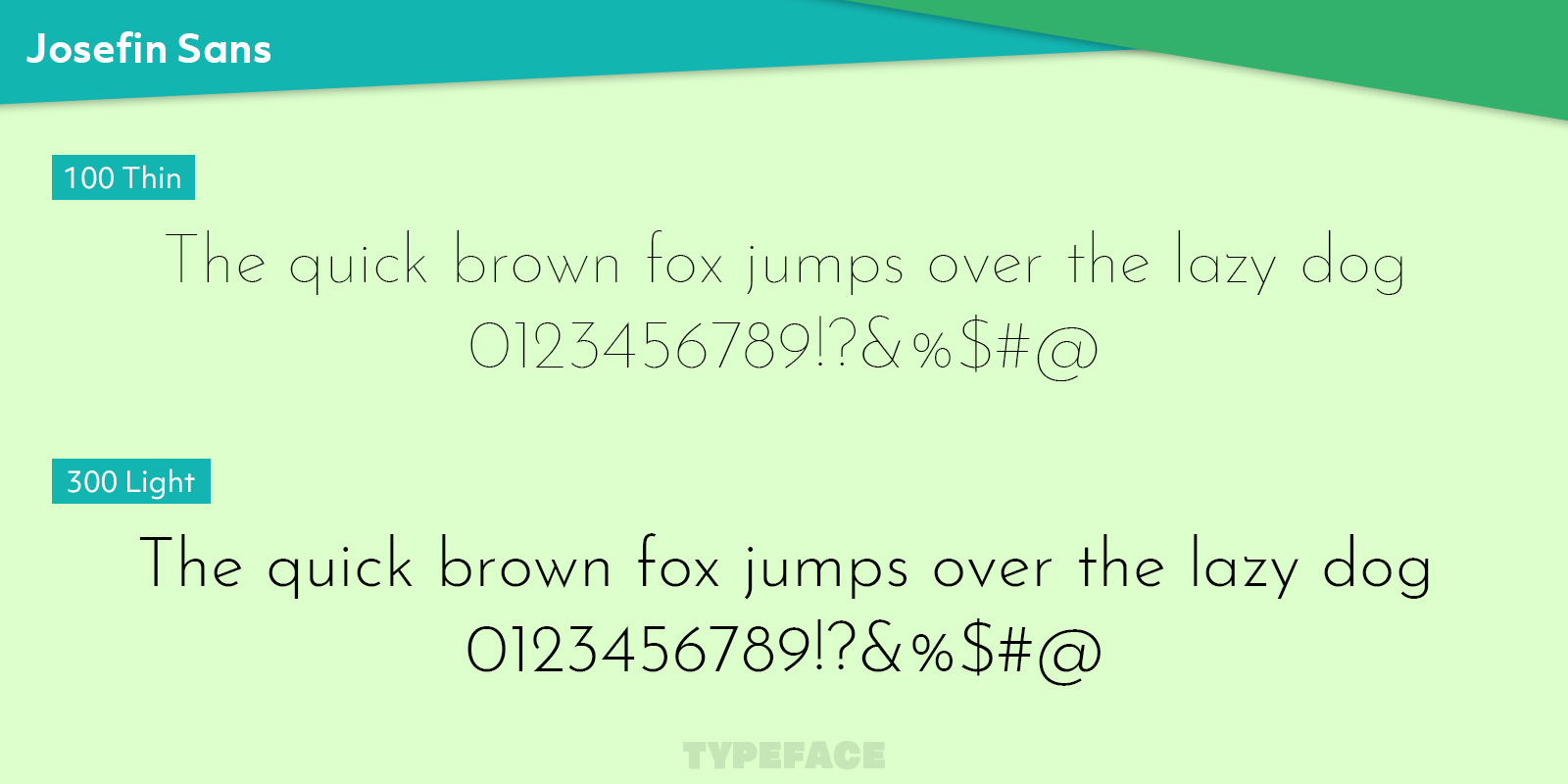
Josefin Sans

使用箇所
サイトロゴ・ウィジェットのタイトル部分など。
100 Thinはサイトロゴ(SVG画像)の一部に使用しています。Webフォントとして読み込んでいるのは300 Lightのみです。
ダウンロード
Josefin Sans - Google Fonts
Roboto Mono

使用箇所
コード用。
言わずと知れた等幅フォント。普段はRicty Diminishedを好んで使っています。
console.log("Hello, World!!");
ダウンロード
Roboto Mono - Google Fonts
Day Roman

使用箇所

ライトテーマ/ダークテーマの切り替え時に表示されるテキストに使用しています。
ちょっとヴィンテージ風なセリフフォントであれば何でも良かったので、dafontの人気順を参考に選びました。
ダウンロード
Day Roman Font | dafont.com