「春と秋は過ごしやすいから好き」とよく聞きますが、暑いのが苦手な私は徐々に快適になっていく秋が何十倍も恋しいです。これを俗にFall in loveとか言うらしいです。
嘘です。今回はフォントの話です。
このブログを作るにあたってフォント選びに少しこだわりましたので、自分の備忘録も兼ねてそのあたりを書かせていただきました。キューブはど素人でも書体には一家言を持つ私が何を思って選んだか、興味のある方はぜひ最後までお読みいただければ幸いです。
【追記 : 2020年7月1日】
サイト内に使用しているフォントは全てこちらにまとめることにしました。以下の内容は執筆当時のものであり、現在とは一部異なります。
こちらでご紹介するフォントはすべて無料で配布されています。掲載しているリンク先からダウンロードできますので、気に入ったものがあればぜひ使ってみてください。
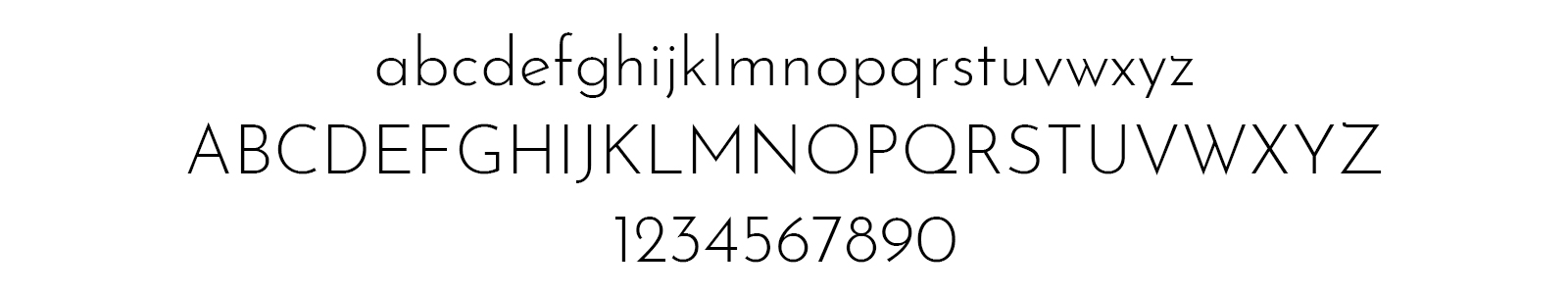
Josefin Sans
Josefin Sans
Making the web more beautiful, fast, and open through great typography
利用箇所
[ ]内はウェイト(太さ)です。
- [Thin 100/Light 300] サイトロゴ & ファビコン
- [Light 300] 右カラムのタイトル(スマートフォン表示ではページ最下部)
選んだ経緯・ご紹介

若干傾いた小文字の"e"が特徴のフォントです。当サイトのタイトル「esprlog.」も"e"から始まりますので、良いアクセントになってくれるだろうということで採用しました。極細のThinなど、主張の控えめなウェイトが充実していたことも決め手の一つです。白基調のシンプルなページの見た目を崩さず、適度に変化のあるフォントは理想と合致していました。
また、ろーだいさんのブログ「ブログ版ろーだいねっと」の英字タイトルなどにもJosefin Sansが使われているようです。
さて早速脱線しますが、傾いた小文字の"e"で有名なものといえばGoogleのロゴが挙げられます。2015年にサンセリフ体のシンプルなロゴに刷新された際には、LenovoやHeinekenの模倣ではないかと一部で話題になったことは記憶に新しいですが、傾いた"e"そのものは変更前から既にあった特徴です。
Googleのロゴについて調べていたら、公式ドキュメントからこんな記述を見つけました。
Logotype
[前略]
Our new logotype is set in a custom, geometric sans-serif typeface and maintains the multi-colored playfulness and rotated ‘e’ of our previous mark—a reminder that we’ll always be a bit unconventional. (下線は記事執筆者による)Evolving the Google Identity - Google Design
傾いた小文字の"e"には、「時代の流れにとらわれず、常に独創的であり続けよう」というGoogleの理念が込められているようです。
esprlog.の"e"にも後付けしたいくらいかっこいい。あやかりたいです。私もおかしな方向へ人生が傾かないよう精進します。
なお、傾いたデザインの"e"はヴェネチアン・ローマンという分類に入る比較的古い書体の特徴であり、珍しいものではありません。斜めになっているのは当時の手書きの名残であるという話も聞いたことがあります。
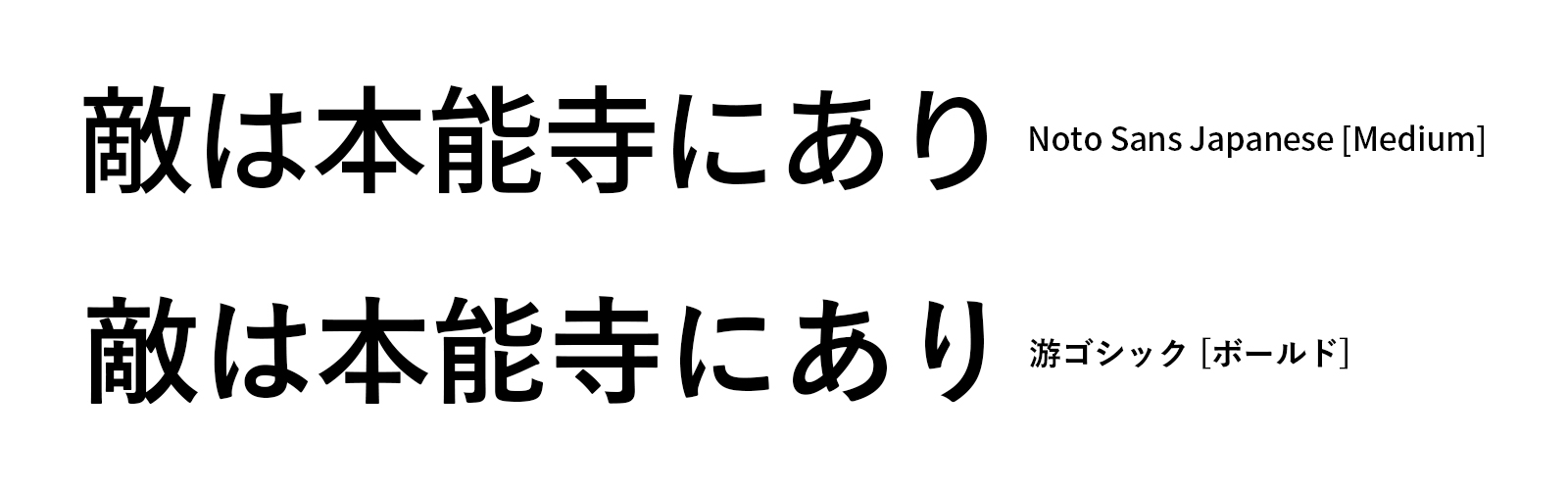
Noto Sans Japanese
Noto Sans JP - Google Fonts
利用箇所
[ ]内はウェイト(太さ)です。
- [
DemiLight 350Regular 400] 記事本文(標準) など - [Bold 700] 記事本文(太字) など
選んだ経緯・ご紹介
(日本語のWebフォント導入に関しては賛否両論あるようですが、今回はあえて触れません。綺麗な日本語フォントってロマンの塊だと思うのです。)
今読んでいただいているこの文字が「Noto Sans Japanese」です。まだ種類の少ない日本語のWebフォントの中から、ゴシック体・豊富なウェイト・長文でも疲れない読みやすさなどを考慮して採用しました。読みやすさについては文字より私の文章力の問題かもしれませんが。
2013年頃から「游ゴシック」というフォントがWindows/macOSの両方に標準搭載されるようになり、こちらを指定されているウェブサイトも多く見かけるようになりました。同時期にMicrosoft Officeの既定フォントもMS P 明朝/ゴシックから游書体ファミリーに変わりましたので、見覚えのある方もいらっしゃると思います。

Noto Sans Japaneseは游ゴシックより少し丸みを帯びた柔らかいデザインになっています。比べてみるとひらがなの違いが分かりやすいですね。サンプルでは「り」が特に顕著です。短文では実感しづらいかもしれませんが、ブログのような長文になると印象が変わってきます。游ゴシックも好きなのですが、こちらを選択することに落ち着きました。
Noto Sans Japaneseは「Google Noto Fonts」と呼ばれるGoogleの一大プロジェクトの中で生まれたフォントです。
海外(特に英語圏外)のサイトを訪問した時に、テキストが四角形(□)に置き換わって表示され一切読めなかった経験のある方は多いと思います。これは必要なフォントデータがデバイスの中に収録されていないことに起因するもので、そうなるとこのページは諦めて他をあたるしかありません。俗にこの四角形を"豆腐"というのですが、ではこの豆腐が絶対に表示されないようにするにはどうしたらよいのでしょうか。
話は単純で、世界中の全ての文字を取り込んだ一貫性のあるデザインのフォントを作ってしまえばよいのです。安直かつ名案という感じですが、これを最終目標としてこのプロジェクトは発足しました。
「no more tofu」、略してNotoというわけですね。こちらも嘘のように安直なネーミングですが、本当です。
プロジェクトは現在進行形で進められており、記事執筆時点で800言語、11万文字に対応しているそうです。この成果を無料で提供してくれるGoogleは偉大です。頭が上がりません。
なお、Google Noto Fontsのうち中国語(簡体字・繁体字)・日本語・韓国語はAdobeとの共同制作でもたらされたものです。これら4種は「Source Han Sans」という名称でAdobe側からも配布されています。
【追記 : 2018年9月30日】
公式ブログにもある通り、早期アクセスページで提供されていたNoto Sans Japaneseが「Noto Sans JP」として正式にGoogle Fontsに追加されました。本ブログのフォントも正式版に移行しましたが、これまで本文の標準に使っていたDemiLightが削除されたためRegularに戻しています。
DemiLightを数値で表すと"350"になりますが、CSSでのフォントの数値指定には100, 200, 300, ..., 900といった100刻みにする決まりがあり、ブラウザで正しく表示できないことが削除の理由と思われます。
【おまけ】M+ FONTS
M+ FONTS | JAPANESE
基本的な欧文セットとしては Basic Latin、Latin-1 Supplement、Latin Extended-A、IPA Extensions の全グリフと、その他の主要なギリシア文字、キリル文字、ベトナム語表記用アルファベットなどの拡張グリフ、記号類を揃え、ISO-8859-1、2、3、4、5、7、9、10、13、14、15、16、Windows-1252、T1 ...
本ブログには使用していませんが、おまけでもうひとつご紹介します。先ほどのGoogle Fonts + 日本語 早期アクセスページでも提供されている「M+ FONTS(エムプラス フォント)」という非常に有名な日本語用フリーフォントです。
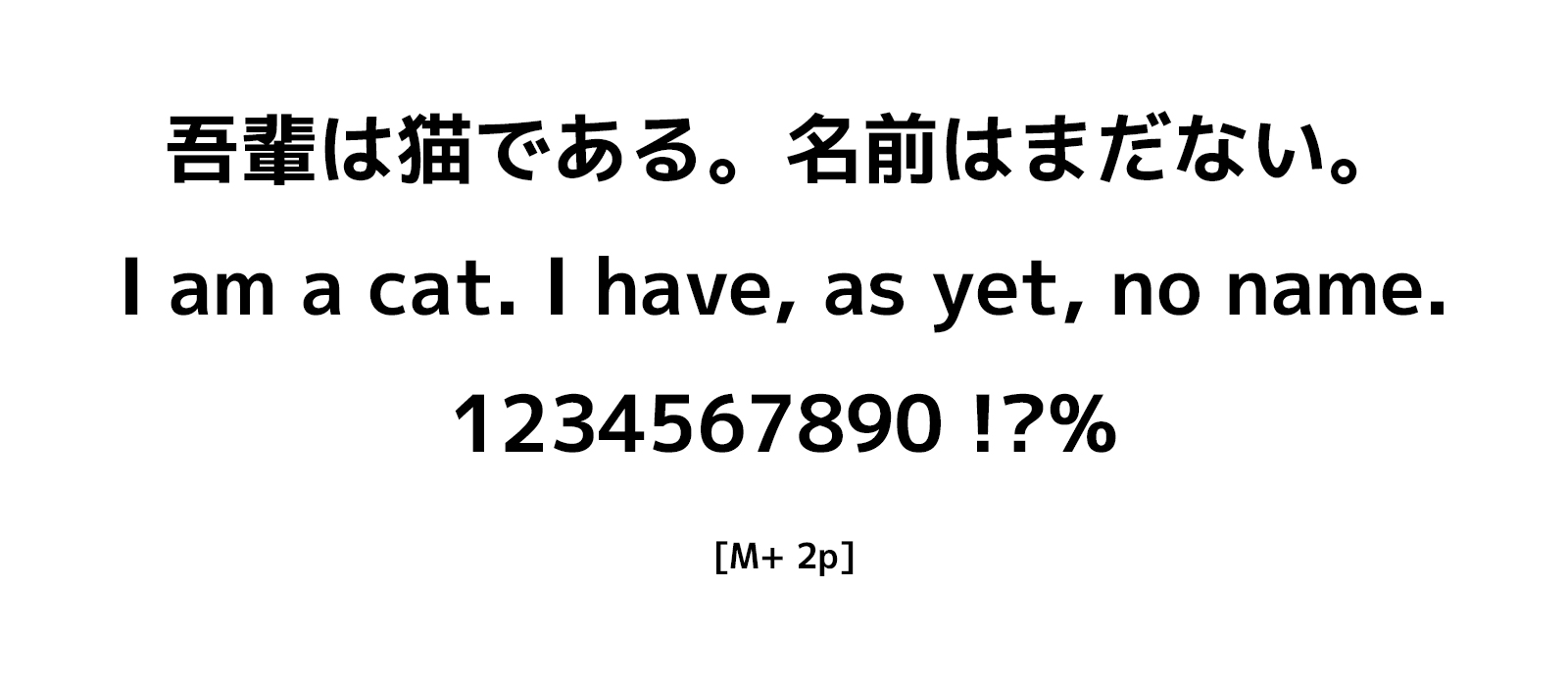
どのようなフォントなのか、こちらに例をご用意しました。

さて、ここで「見たことある...!」とピンときたキュービストの方は私と話が合うかもしれません。そうです。日本唯一の立体パズル専門ECサイト「triboxストア」で頻繁に見かけるあの文字たちです。
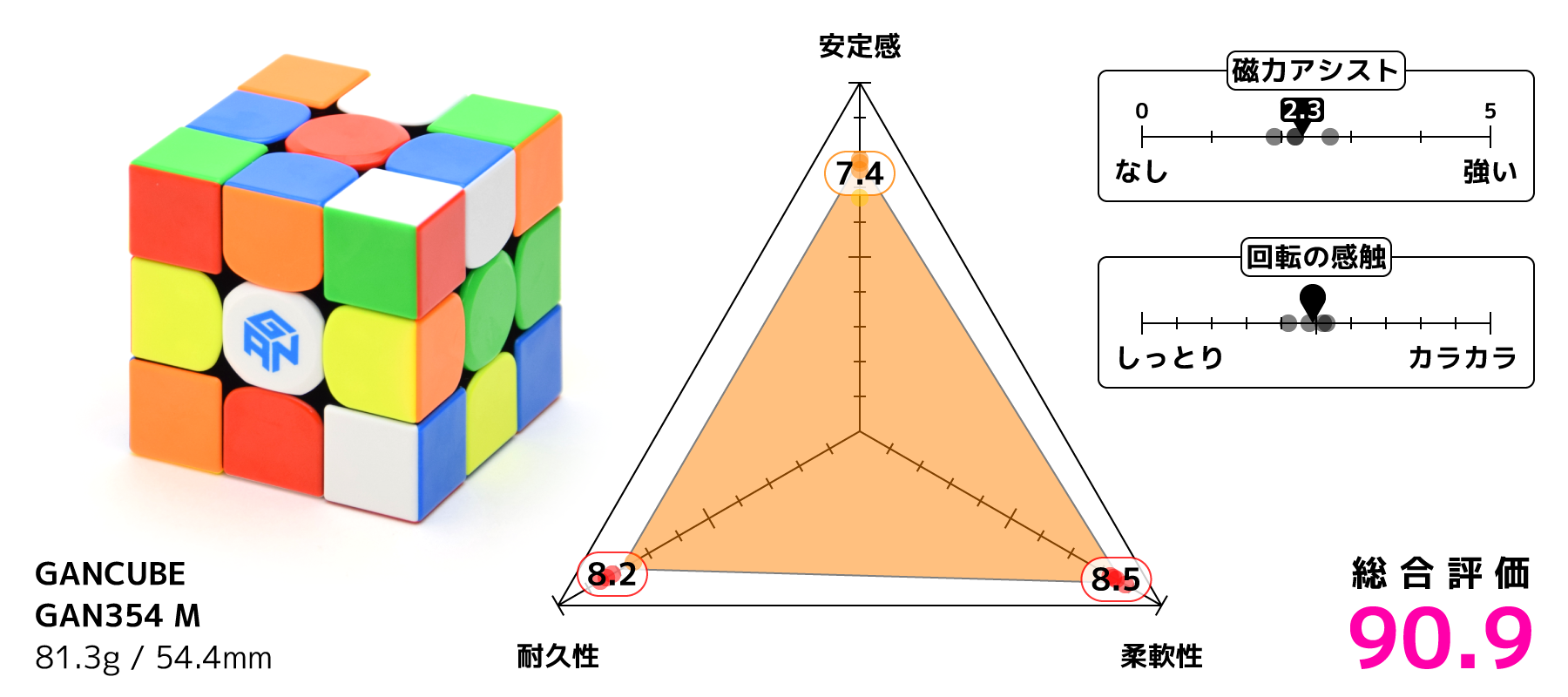
 画像(掲載許可取得済) : GAN354 M | tribox
画像(掲載許可取得済) : GAN354 M | tribox
Webフォントこそ使われていませんが、サイト内やTwitterなどで公開される画像にはほぼ統一してこちらのフォントを利用されています。
M+ FONTSは「標準のゴシック体ほど角ばっておらず、かといってポップ体ほど弾けていない。様々なシーンで柔軟に使える日本語用フォント。」という印象があります。ウェイトが7種類と豊富で、表題から本文まで全て任せられる優れものです。Notoに負けず劣らず、とても無料とは思えません。
もうひとつ、triboxストアから使用例をいただきましょう。
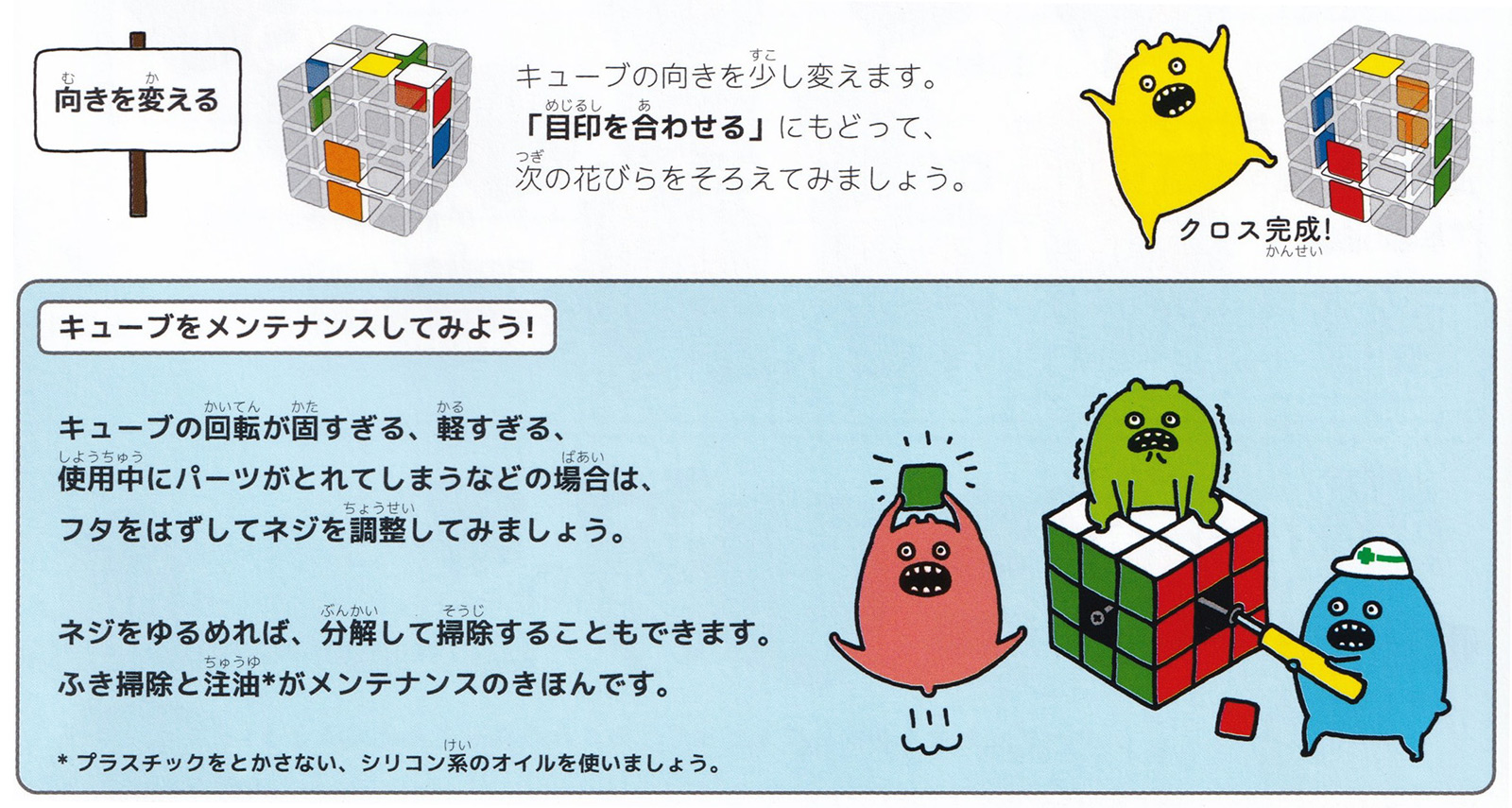
 画像(掲載許可取得済) : tribox 3x3x3キューブ 6面完成攻略書 第5版の3頁より一部抜粋
画像(掲載許可取得済) : tribox 3x3x3キューブ 6面完成攻略書 第5版の3頁より一部抜粋
今やキューブ教室には欠かせない1冊になっている攻略書ですが、これも全編通してM+ FONTSを主体に制作されています。適度に丸みのあるフォントが図解やイラストとよくマッチし、この手の攻略書でよくある「見ただけで難しそう」という先入観は生まれにくくなっています。
これが普通の明朝体やゴシック体で書かれていたらどうでしょうか。それはそれで攻略書としては成り立ちますが、お堅い資料感がどうしても出て見劣りするものになってしまうでしょう。言い過ぎと思われるかもしれませんが、フォントを少し工夫するだけで読み手が受ける印象はかなり変わるものです。
かくいう私も大学で法律系サークルに所属しており、中心メンバーだった頃は中学/高校/特別支援学校に出向いて出張授業をすることが多々ありましたが、当時の配布テキストにはほぼ全てM+ FONTSを使っていました。予備知識のない人たちに専門分野をいかに分かりやすく伝えるかというミッションに、テキストの表情をやわらげるフォントは少なからず助けになっていたと思います。
もちろんフォントばかり盲信して内容がおろそかになっては元も子もありませんが、適切に使えばそれだけでテキストの魅力が高まることは身をもって感じています。
【追記 : 2018年9月23日】
M+ FONTSは改変や再配布に関する制約がとても緩いため、第三者によって作られた派生フォントが数多く存在します。以下におすすめを3つ載せておきますので、M+ FONTSが気になった方は併せて参考にしてみてください。
- Mgen+ | 自家製フォント工房
ムゲンプラスと読みます。M+ FONTSに収録されていない漢字をSource Han Sans Japanese(別名:源ノ角ゴシック)で補い、地名・人名などの固有名詞や難読な熟語などに対応した合成フォントです。合成といえど見分けはほとんどつきませんので、こちらのほうが実用的かもしれません。なお先述の通り「Source Han Sans Japanese=Noto Sans Japanese」ですので、M+ FONTSとNoto Sans Japaneseの融合とも言えます。 - Rounded Mgen+ | 自家製フォント工房
Mgen+に丸ゴシック化の処理を施したフォントです。私は丸ゴシック自体があまり好きではないため使うことは少ないのですが、アルファベットが可愛いので英文のアクセントに使うと映えると思います。丸みの強さによって3種類のバリエーションが用意されています。 - Kazesawa | Kazesawa Project
M+ FONTSとAdobeのSource Sans Proとの合成フォントです。M+ FONTSのアルファベットは個性が強いため、英文主体のテキストに使用する場合はこちらのほうが読みやすいかもしれません。某モバイル向け音楽ゲームの日本語対応用フォントとして採用されていることを先日知りました。
おわりに
「Josefin Sans」「Noto Sans Japanese」「M+ FONTS」の3種類をご紹介させていただきましたがいかがだったでしょうか。
思い立ったまま「フォント・書体」というニッチなところに踏み込んだ記事を書いてしまいました。ここまでお付き合いいただいた方がいらっしゃれば嬉しい限りです。
triboxストアで品定めをするようにフリーフォント配布サイトでフォントを眺めていることもあるくらいな私ですが、フォントの世界は身近でありながらも奥深く、まだまだ知らないことだらけの分野です。勉強しつつ、これからも気持ち悪くならない程度で発信できればと思っています。
では、またお会いしましょう。